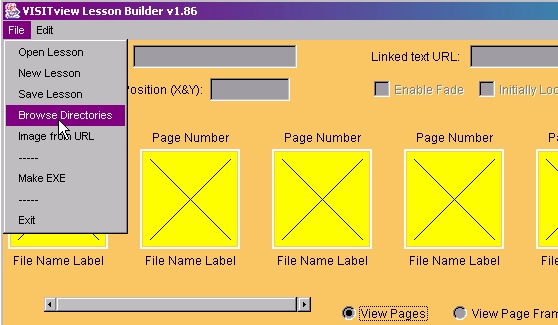
Follow these steps to start putting images into your lesson:

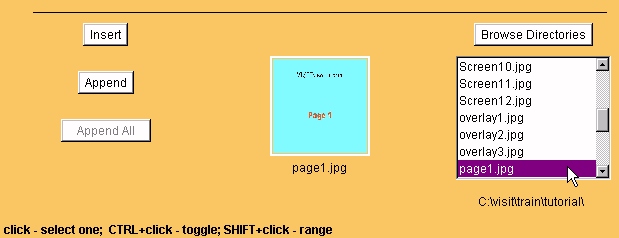
Once you click on the Browse Directories item, a customary File Chooser Dialog box will open. Find the directory where you unpacked the tutorial images, and pick the file named Page1.jpg. The lower part of your Lesson Builder window will now look like this:

Tip: If you ever want to see the full-sized image of one of the thumbnails, just click on the thumbnail! The full-sized image will pop up. To dismiss the full-sized image, just click on it and resume what you were doing.