









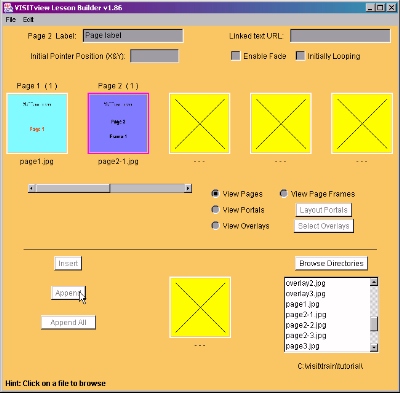
Follow these steps to create a page that has multiple frames that can be used as an animation.


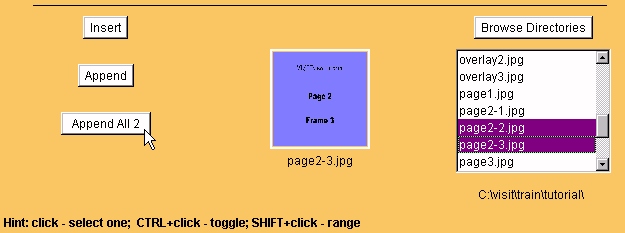
Tip: to select multiple files, hold the Control (CTRL) key down and click on the filenames you want. You may also use the Shift key to select a range of filenames.


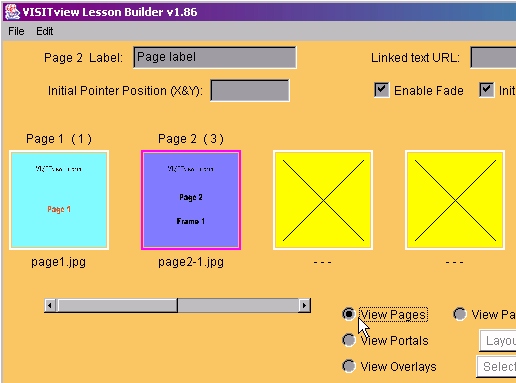
Note the label at the top of the thumbnail: Page 2 (3). This means that page 2 has three frames.
Take this opportunity to decide whether you want the page to Enable Fade and/or whether it should be Initially Looping. Check the boxes accordingly.
Newer versions of the Lesson Builder also allow you to set the initial looping speed by typing in a value between 1 and 400 (slow to fast) in the box provided (but not illustrated here).
That's it!! You've now added an animation for page 2!